知人から「毎日定時にGoogle Classroomにリンクを投稿したいんだけど」と相談されたので作ってみました。
Google Classroomには、決めた日時に自動で投稿する「予約投稿」はあるのですが、定期的に投稿する「定期投稿」はないみたいですね。
GAS(Google Apps Script)のトリガー機能を使って実現してみました。
ソースは参考サイトから引っ張って来てますが色々改造してます。
仕様
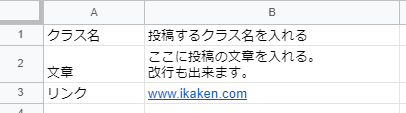
スプレッドシートに、
- クラス名
- 投稿する文章
- リンク
を入力してスクリプトを実行すると、Classroomのストリームにリンクを付けて投稿できます。
クラス名は実行するGoogleアカウントでアクセスできるクラス名の一覧から検索されます。
GASのトリガー機能を利用して定期的に投稿します。
スプレッドシートを作る

B1 に投稿したいクラス名を入力します
B2 に投稿の文章を入力します
B3 にリンクのURLを入力します。
他は適当に。
Google Classroom API サービスの設定
GASからClassroomを扱う為には「Classroom API」の追加が必要です。

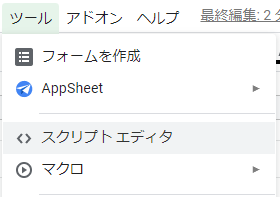
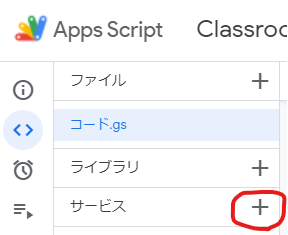
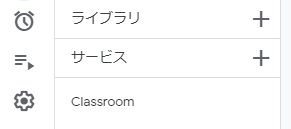
スプレッドシートのツールからスクリプトエディタを開いて、左にあるサービスの+をクリックします。

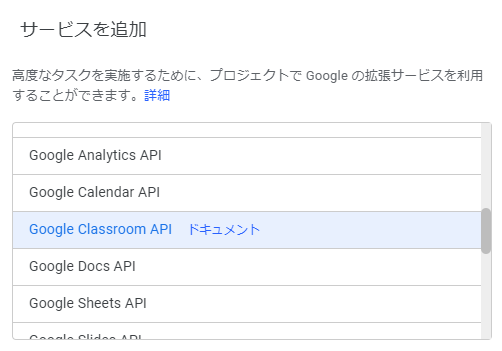
一覧にある「Google Classroom API」を選択して追加して下さい。

サービスの下に「Classroom」が表示されればOKです。

GASのプログラムを入力
コードエディタへ下のソースをコピペします。
//Google Classroom のストリームにリンクを付けて投稿する
function myFunction() {
//スプレッドシートから投稿する情報を取得
var spreadsheet = SpreadsheetApp.getActive();
var className = spreadsheet.getRange('B1').getValue();
var postMessage = spreadsheet.getRange('B2').getValue();
var linkUrl = spreadsheet.getRange('B3').getValue();
//空文チェック
if (postMessage == "") {
console.log("文章は省略できません。");
return;
}
//クラスIDの取得
var response = Classroom.Courses.list();
var courses = response.courses;
var target = 0;
for (i = 0; i < courses.length; i++) {
if (courses[i].name == className) {
var target = courses[i].id;
break;
}
}
//クラス名チェック
if (target == 0) {
console.log("クラスが見つかりません。");
return;
}
console.log("name = " + courses[i].name + " target = " + target);
//投稿内容の生成
var data = {
"courseId": target,
"text": postMessage,
"assigneeMode": "ALL_STUDENTS",
"state": "PUBLISHED"
};
//リンクの追加
if (linkUrl != "") {
data.materials = [{
"link": {
"url": linkUrl
}
}];
}
//投稿
Classroom.Courses.Announcements.create(data, target);
}
試しに実行してみる
ソースを保存したら、取り合えず実行してみます。
実際に投稿される直前まで(投稿しない状態)のテストを行いたいなら、52行目をコメントアウトして下さい。
// Classroom.Courses.Announcements.create(data, target);
※本番前に一度は実際に投稿のテストを行った方が良いと思います。
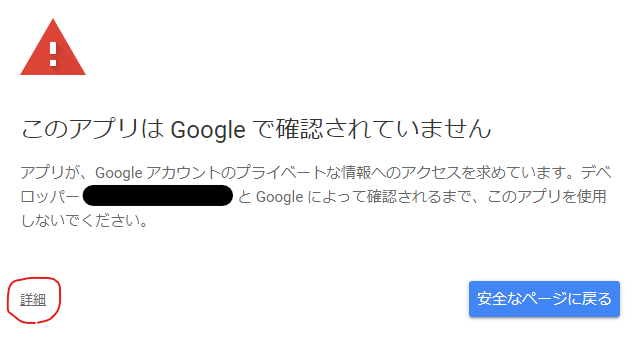
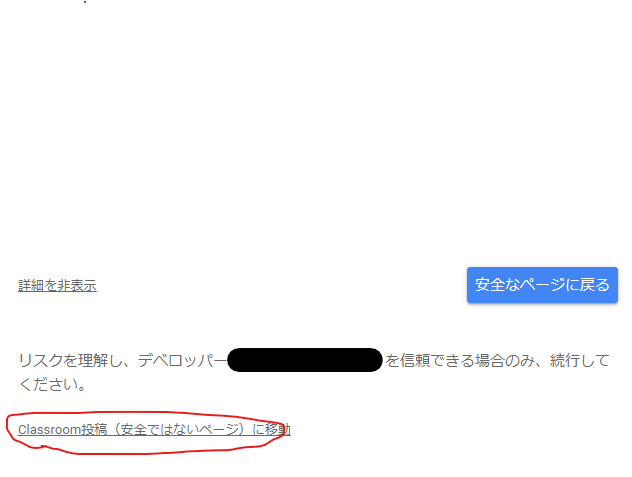
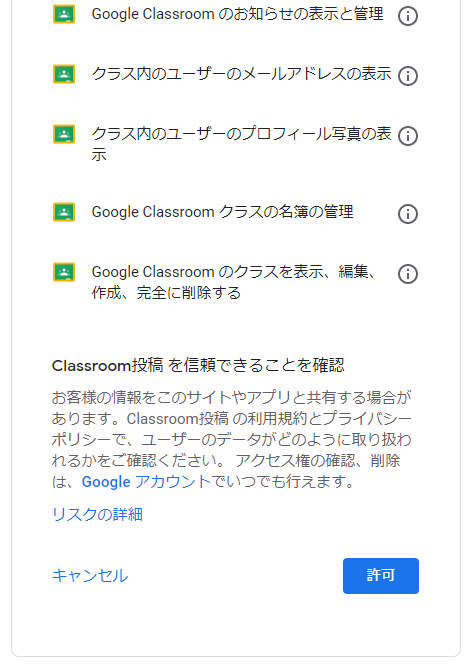
初回の実行ではアプリの承認が必要になります。
承認出来たら、実行ボタンを押しましょう。

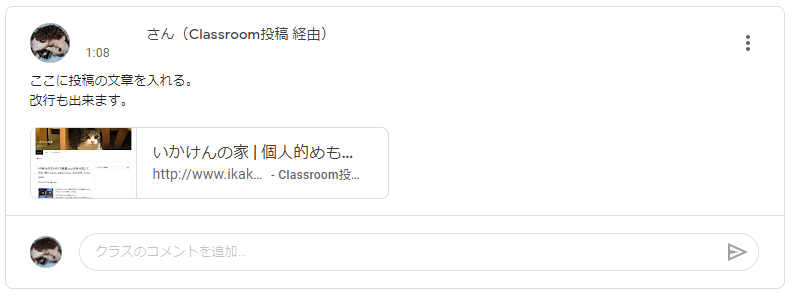
投稿の結果はこんな感じ。

名前の後ろのカッコにはGASのプロジェクト名が入ります。
トリガーの設定

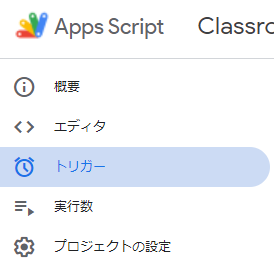
左にあるトリガーを開き、右下の「+トリガーを追加」でトリガーを追加する。
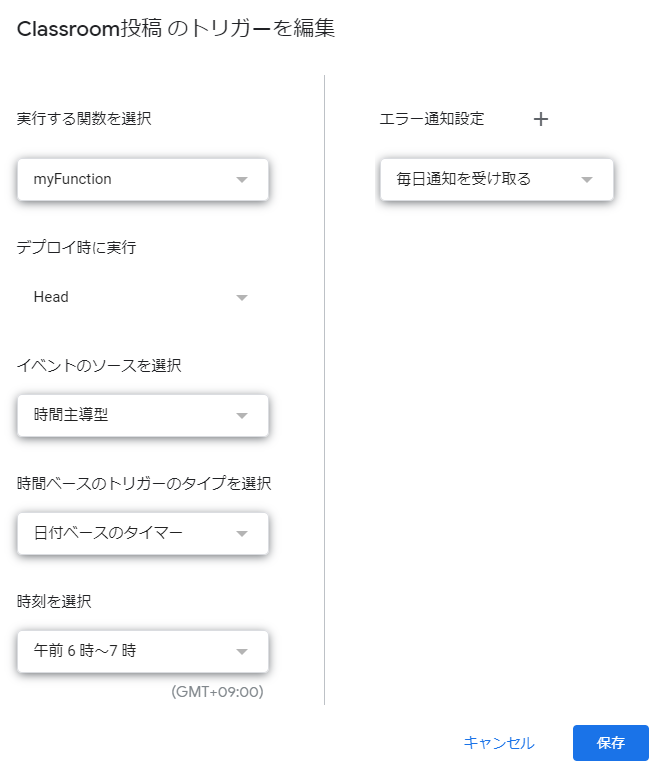
トリガーの設定は、実行する関数を指定し、イベントソースを時間主導型に変更。
トリガーのタイプや時刻は適当に設定。

設定して保存したら、あとは待つだけ。
うまく動かない場合は
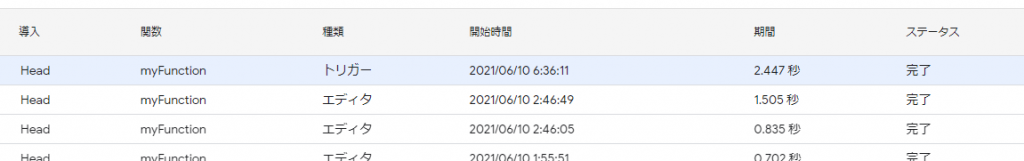
ログを見てみましょう。

開始時間を確認してトリガーで実行できているか確認。

クリックするとログが出るので、投稿先のクラス名を確認。

プログラム解説
興味のある人向けに簡単な解説。
投稿する情報を取得
//スプレッドシートから投稿する情報を取得
var spreadsheet = SpreadsheetApp.getActive();
var className = spreadsheet.getRange('B1').getValue();
var postMessage = spreadsheet.getRange('B2').getValue();
var linkUrl = spreadsheet.getRange('B3').getValue();
//空文チェック
if (postMessage == "") {
console.log("文章は省略できません。");
return;
}スプレッドシートのB列から投稿するデータを取得している。
本文が無いと投稿時にエラーになるので入力が無い場合は止める。
クラスIDの取得
//クラスIDの取得
var response = Classroom.Courses.list();
var courses = response.courses;
var target = 0;
for (i = 0; i < courses.length; i++) {
if (courses[i].name == className) {
var target = courses[i].id;
break;
}
}
//クラス名チェック
if (target == 0) {
console.log("クラスが見つかりません。");
return;
}
console.log("name = " + courses[i].name + " target = " + target);実行するGoogleアカウントでアクセスできるクラス名(コース)の一覧を取得し、入力されたクラス名と比較している。
クラス名が見つかったらtargetにクラスID(コースID)を入れる。
クラス名が見つからない場合はクラスIDが取得できないので止める。
最後にクラス名とIDをログに出力している。(投稿先確認用)
投稿内容の生成
//投稿内容の生成
var data = {
"courseId": target,
"text": postMessage,
"assigneeMode": "ALL_STUDENTS",
"state": "PUBLISHED"
};
//リンクの追加
if (linkUrl != "") {
data.materials = [{
"link": {
"url": linkUrl
}
}];
}投稿内容をオブジェクトにセットしている。
セットする内容はClassroom APIのドキュメントに載ってる。
リンクは空白だとエラーになるので、チェックしてから追加している。
投稿
//投稿
Classroom.Courses.Announcements.create(data, target);生成したデータを投稿。
最後に
色々書いてきましたが、スクリプトを実装したスプレッドシートのリンクを貼っておきます。
開くとコピーする画面になりますので、コピーしてお使い下さい。
では良いGASライフを~
参考サイト












コメント
コピペで張り付けたのですが実行すると
GoogleJsonResponseException: API call to classroom.courses.announcements.create failed with error: Invalid value at ‘announcement.text’ (TYPE_STRING), 141
myFunction @ 投稿.gs:53
とでできてエラーになります…
どうすればいいですか?