1.やったこと
まだ、細かい設定は残っていますが、とりあえず見れる感じにはなったかな。
- テーマを「Elbee Elgee」から「Luxeritas Theme」に変えました。
- テーマを変えただけだと、なぜかサイドバーに置いてあったウィジェットがフッターに移動してしまったので、手作業で設定しなおしました。
- 後は、Luxeritasが標準で持っている機能(アドセンスの表示など)のプラグインを無効にしました。
- ヘッダ画像の配置が上手くいかず試行錯誤。(前のテーマはレスポンシブではなかったので、同じような感じにするのが大変だった)
2.利用したテーマ
「スマホ対応で動きが軽いもの」という基準で選びました。
Luxeritas Theme
https://thk.kanzae.net/wp/
使ってみた感想としては、「猫がかわいい!」ので、とても満足です!(そこかよw)
フッター部分のクレジットが消せない事を気にしている記事なども見かけますが、個人用ならテーマを作ってくれた人へのお礼の気持ちも表せますし気にならないと思います。
※ビジネス用で使う時は、セキュリティの観点からも有料でクレジット消した方が良いと思います。
3.効果
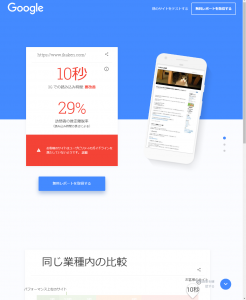
スマホの評価しかしてませんが、確かに早いです。
(表示時間が半分以下に!)
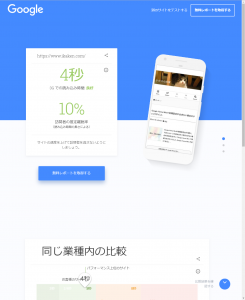
ちなみにアドセンスを切ったらさらに早くなりましたw
(さらに半分に!w)
4.結論
テーマ一覧画面の猫の画像は和む!
デザインもシンプルで見やすいのでとても満足です。







コメント