サーチコンソールを見たらAMPページの警告(「HTMLタグに同じ属性が複数含まれています」)が出てたので対応した時のメモ。
環境
- WordPress:バージョン 6.0
- テーマ:Luxeritasバージョン: 3.22.0.3
- 子テーマ:Luxeritas Child Themeバージョン: 3.0.3
【状況】HTMLタグに同じ属性が複数含まれています【原因】
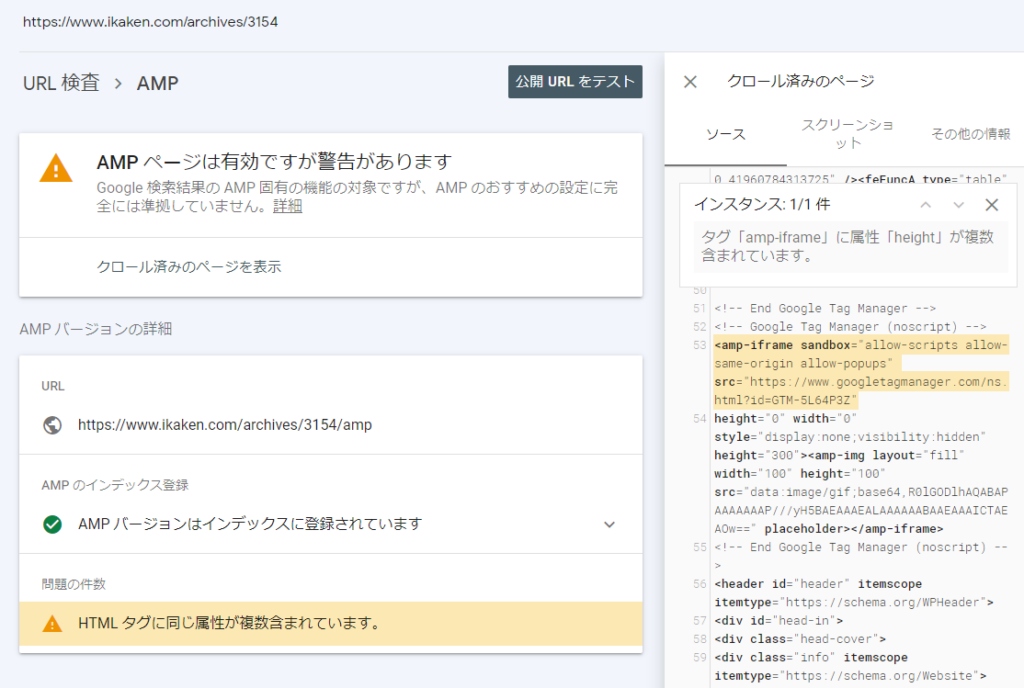
サーチコンソールのガバレッジに「URLはGoogleに登録されていますが注意事項があります」と警告が出ていました。

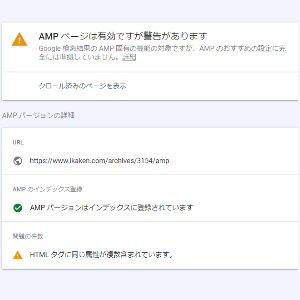
AMP関連の警告みたいです。「AMPページは有効ですが警告があります」

「HTMLタグに同じ属性が複数含まれています」と出ているのでクリックしてみると、

確かに「height属性」が2つありますね。
コメントタグを見ると、Google Tag Manager(タグマネージャー)関連で不具合が出てるみたいです。
調べてみたところ、タグマネージャーは通常ページとAMPページでは別のタグ(スニペット)を使う必要がある様です。
【対応】テンプレートをいじってAMPページと通常ページで処理を分ける【簡単だよ】
作業の手順
1)タグマネージャーでAMP用のコード(スニペット)を作る
2)子テーマ編集で「アクセス解析 ( head )」と「アクセス解析 ( body )」に判定用のコードを記述する
3)それぞれの条件部分にタグマネージャーのコードを記述する
4)タグマネージャーのトリガーを設定する
判定用のコード
head用とbody用で共通で使えます。
<?php if (isset($luxe['amp'])) : ?>
<!-- ここにAMPページ用のコードを入れる -->
<?php else: ?>
<!-- ここに通常ページ用のコードを入れる -->
<?php endif; ?>
作業の詳細
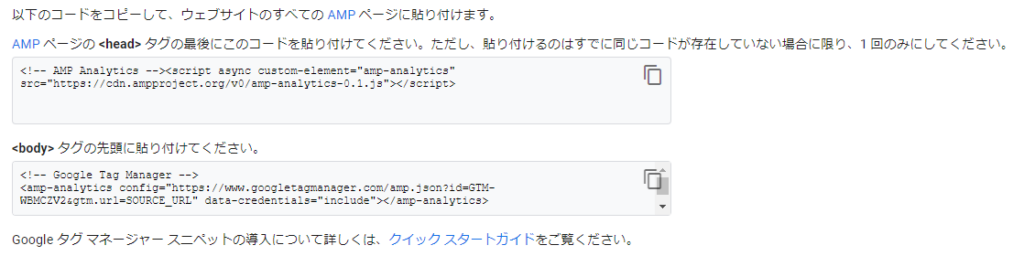
1)AMPページ用スニペット生成
タグマネージャーでAMPページ用のスニペットを生成する場合は、通常ページとは別に作る必要があります。(新規のコンテナを作成する)
作業のキャプチャを撮り忘れたので、詳しくは下の参考ページを参照してください。
スニペットはhead用とbody用の2つ生成されます。
私の場合はこんな感じ。

2)と3)子テーマの編集
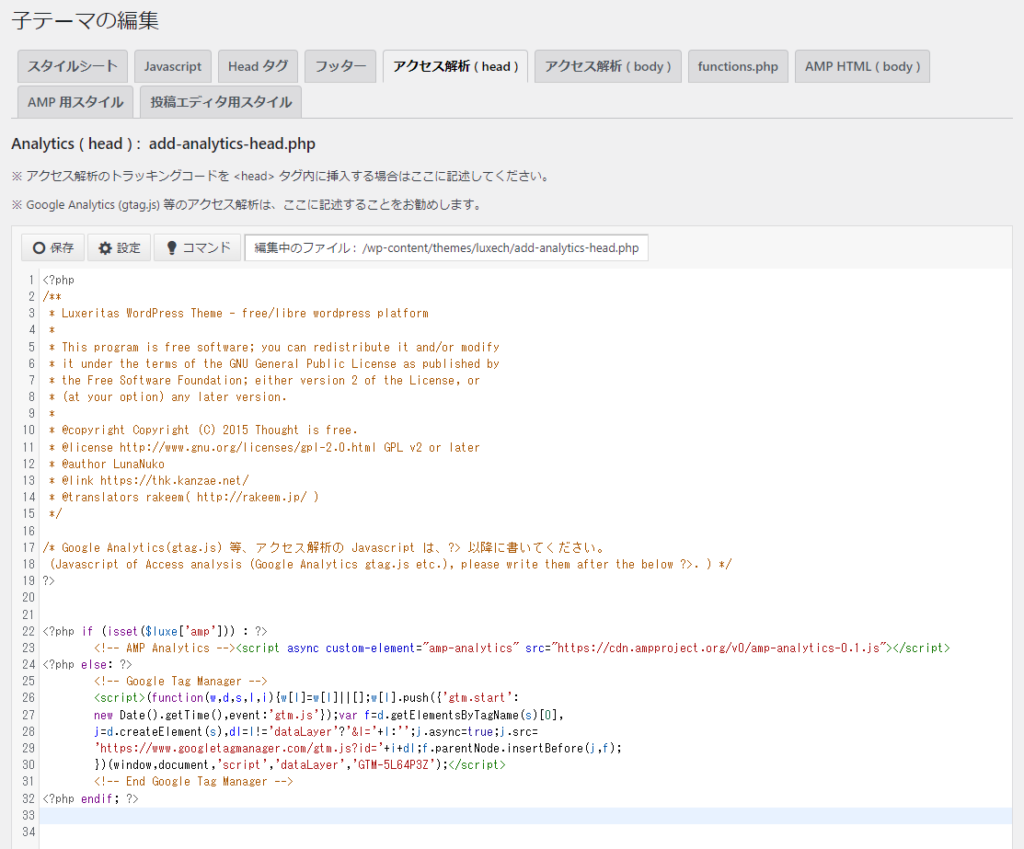
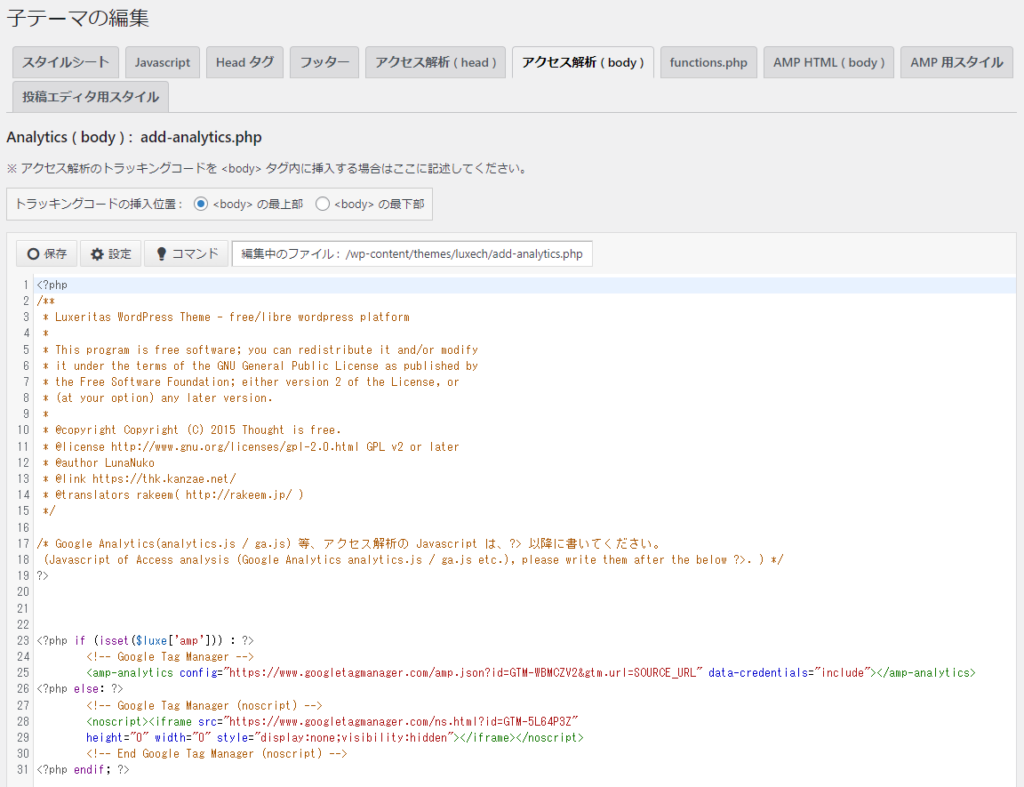
子テーマの編集で「アクセス解析 ( head )」と「アクセス解析 ( body )」を編集します。
別タブで「AMP HTML ( body )」と「AMP 用スタイル」がありますが、そちらは使いません。
上で紹介している判定用のコードを使って、AMP用コード(手順1で作成)と通常ページ用のコード(既に使用中と想定)を記述します。
記述した結果はこんな感じ。

保存を忘れずに。

保存を忘れずに。
4)タグマネージャーの設定
こちらもキャプチャ取り忘れたので、参考ページを見てください。
作業完了、確認してみよう
これでタグマネージャーのAMP対応は完了です。
サーチコンソールで「公開URLをテスト」してみましょう。

無事警告が消えて「AMPページは有効です」になりました。
警告が消えると気持ちいいですね。
もしこの記事が参考になりましたら、下の「参考になった」ボタンをお願いいたします。
では良いAMPライフを~
参考にさせてもらったサイト




コメント