2018年から使い続けてきたWordPressのテーマ「Luxeritas 」を「Cocoon」に変えました。
が、ウェジットの設置方法など、基本的な部分が違い過ぎて戸惑ってます。
これからカスタマイズと記事のリライトをしながら、「Luxeritas」と「Cocoon」の違いを書いていこうと思います。
「Luxeritas」から「Cocoon」に乗り換えようか検討している人(居るのか?)の参考になれば幸いです。
そういえばLuxeritasに変えた時も色々大変だったな・・・
ウェジット設置場所の違い
最初につまずいたのは、何もしていないのにワンカラムになってしまったところです。
Cocoonはサイドバーにウェジットが無い時にはワンカラムになる様です。
LuxeritasとCocoonのウェジットの設定項目が違うために、Luxeritasで設定してあったウェジットが無効になりワンカラムになっていたようです。
ウェジットを再設定したら2カラムになりました。
が、ウェジットの設置設定が違うために全く同じ設定に出来ない。
とりあえず、標準のサイドバーに全部ツッコんで対応は後で考えよう・・・
Luxeritasに変えた時も似たような事があった
なんかウェジットの設定が変わっちゃうのはテーマ変更あるあるっぽいね。
昔の記事に似たようなことが書いてあった。

ページごとのウェジェットの設定方法
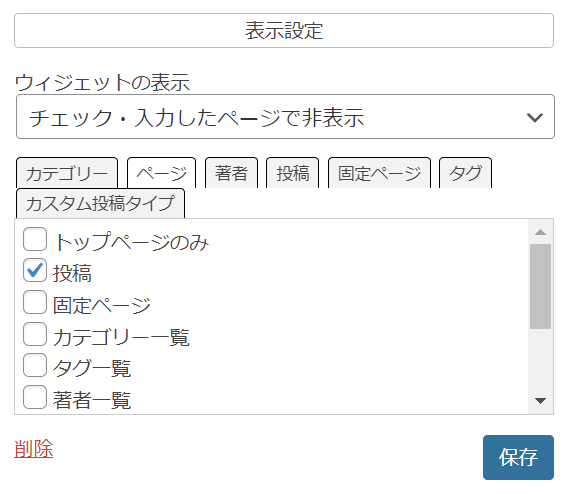
Luxeritasは、ウェジェットの設置場所で「トップページ」や「記事ページ」「固定ページ」を選んでいたけど、Cocoonの場合は、ウェジェット単位でどのページに表示するかを決めるらしい。
各ウェジェットの「表示設定」を開いて、表示条件(ウェジェットの表示)を設定して、ページタブを選んで、対象のページをチェックする。

そして「保存」と、なるほど、なるほど・・・
OGP画像の設定場所が違う
この記事を書いていざ公開しようとした時に、あれ?OGP(Open Graph Protcol)画像の設定場所が無いぞ?となりました。
Luxeritasの場合は記事エディタの下、SEO設定などを行う場所に在ったのですが、Cocoonの場合は右カラムの投稿設定の下の方にあるみたいですね。

こういうちょっとした違いも戸惑いポイントです。
アナリティクスが動かない!?
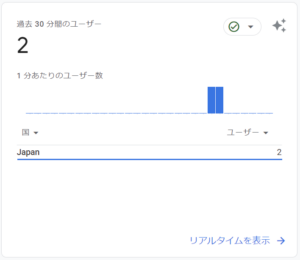
ふとGoogleアナリティクスを見ると、アクセスがほとんどなくなっているのに気が付きました。

テーマの変更に加えてアドセンスの設定変更などもやっていたので理由が特定できませんでした。
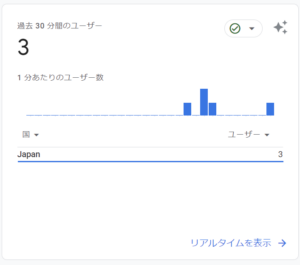
リアルタイムのアクセス状況を見てみたら自分のスマホからのアクセスを認識してないことが分かりました。(自分のPCからのアクセスは除外してますが、スマホアクセスは除外してないんです)
テーマをLuxeritasに戻したらちゃんと認識されました。

Site Kitプラグイン使って設定しているから(テーマはいじっていないので)、テーマ変更は影響ないはずなんだけど、なんでや~
Site Kitプラグイン使ってなかった・・・
amp対応のためにタグマネージャーの設定を子テーマに書いてたんだった。(忘れてた)
でも、テーマ変更後にHTMLソース確認したら、sitekitの所にコンテナID書いてあったんだよな、謎だ・・・
とりあえず、Site Kitプラグイン使って設定しなおします。
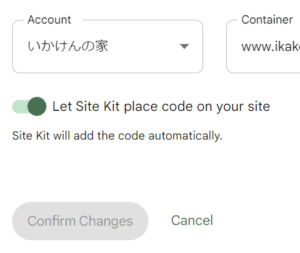
Site Kitプラグイン使って設定しました
方法は、Site Kitプラグインの設定の中のタグマネージャーの所の編集で、「Let Site Kit place code on your site」と書いてあるチェックをオンにするだけ。

Cocoonでも、ちゃんとカウントされるようになりました。
良かった~

Cocoonの高速化設定を試してみた
Cocoonの設定には「高速化」という項目があり、ブラウザキャッシュや遅延読み込みなどの設定が標準で備わっています。という事で、使ってみました。
以下のチェックを有効にしました。
- ブラウザキャッシュの有効化
- HTML縮小化
- JavaScript縮小化
- 遅延読み込み
- Googleフォントの非同期読み込み
「CSS縮小化」は、有効にすると記事一覧のアイキャッチ画像が表示されなくなるので無効のままです。
さて、結果は・・・

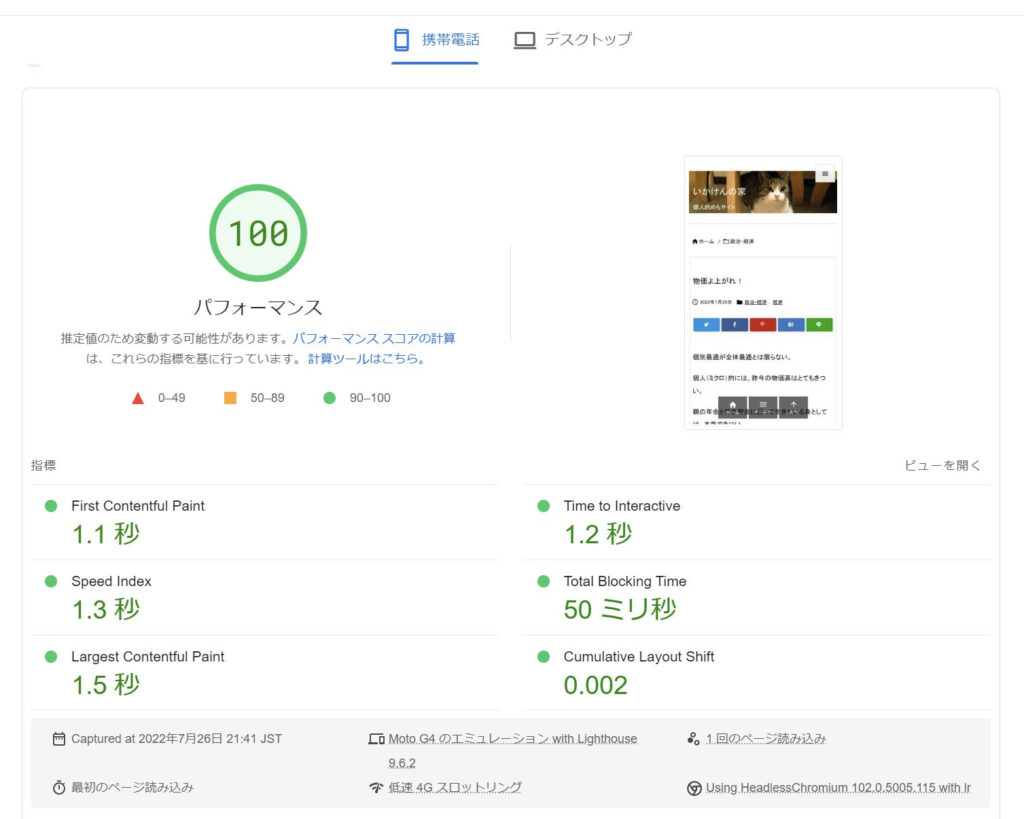
遅くなってるやんw
タイミングによる誤差範囲だと思うけど、高速化とは?って感じの結果ですね。
まあ、原因の殆どが「使用していないJavaScriptの削減」なので、高速化で設定できるHTML圧縮や遅延読み込みは関係ないですね。

HTMLの圧縮しているのに「テキスト圧縮の有効化」が出てるのは謎。
やっぱり速度はLuxeritas
Luxeritasの時はモバイルでも100出たので、さすがって感じですね。

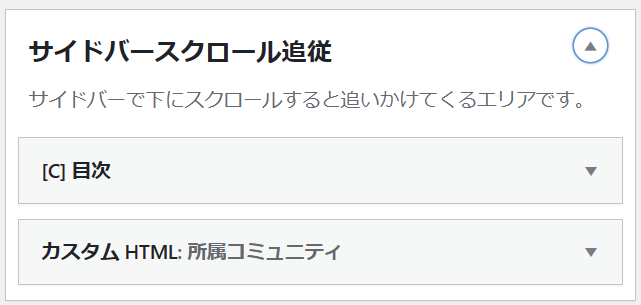
サイドバーの目次を追従型にしました
私のサイトはPCからのアクセスが多いのでサイドバーの目次を追従型にすると便利です。
ですが、Cocoonは目次ウィジェットを「サイドバースクロール追従」に置くと、見出しが多い時に目次の下の方が切れてしまうんですよね。

という事で、下のサイトを参考に追従型サイドバーにスクロールバーを付けました。

実際に設定したコードはこんな感じ。
Cocoon Child: Stylesheet (style.css)
/************************************
** 追従ウィジェット用スクロールバー
************************************/
.sidebar-scroll{
overflow-y:scroll;/*縦方向スクロールを設置*/
max-height: calc(100vh); /* 高さ上限*/
}参考にしたページでは目次の部分だけにスクロールバーを付けていたのですが、私は目次の下のバナーエリアも表示したいので、追従ウィジェットエリア全体にスクロールバーを付けるようにしました。

つづく
設定を進めるごとに状況をこの記事に追記していきます。
続きが気になる人は下にある「参考になった」ボタンをお願いいたします。





コメント